



View another exploration
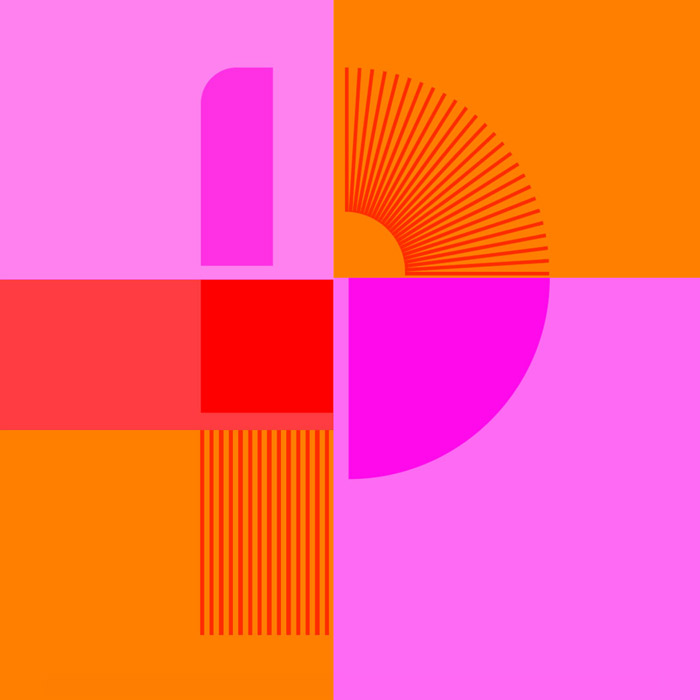
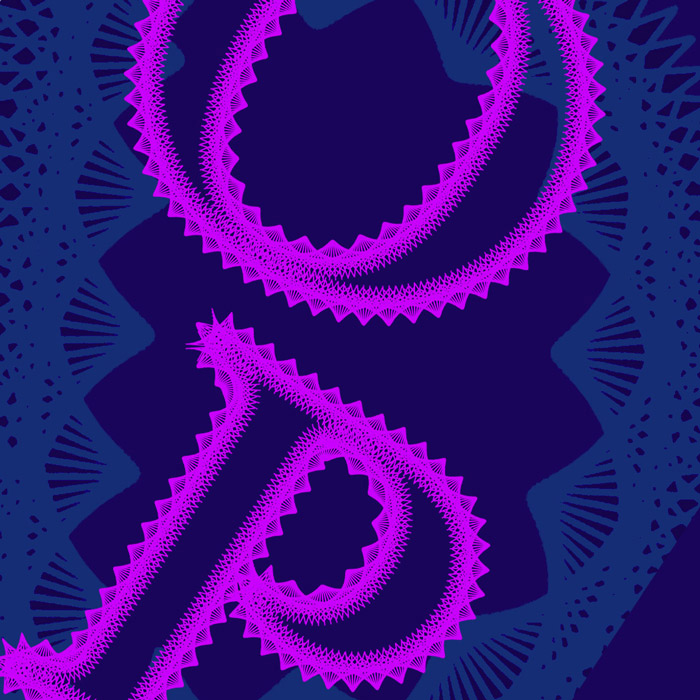
Inspiration
DIA Studio. NIKE Apparel. 2018.
Studio Dumbar. Amsterdam Sinfonietta Posters. 2012.



TEXT-TURE, a series of code experimentations on typography generated textures. In this project, I drew inspiration from Studio Dumbar's ‘Amsterdam Sinfonietta’ which works with typography as a graphical element. This inspired me to experiment with the use of letterform as a way to create pattern and texture.
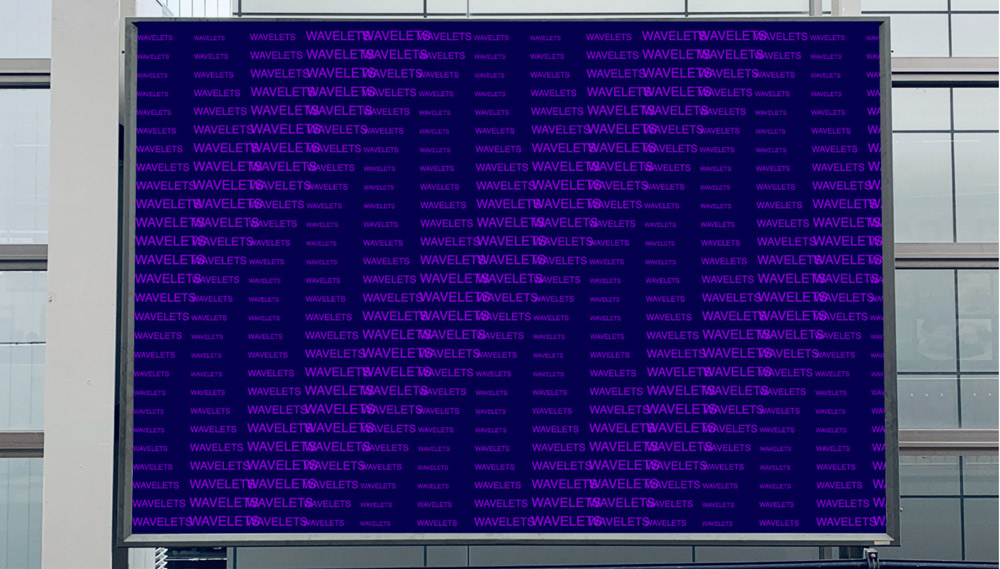
Using the letterform of alphabets, I layered them with varying text sizes, colours and positions to create an illusion of a 3-dimensional form. To create texture within 2-dimensional limits, a range of text sizes are applied to form ridges that mimic material. This is further enhanced by casting light against the wave, using colour gradients that follow the movements of the wave, the lighter tones highlight the rise of the waveform while the darker shades fall between the ridges. The subtle animations resemble the kinetics of flowing material. With the animation of text sizes and colour in sync, it portrays an effective illusion. In addition, the slow movement of the sketch makes the visual experience calming and pleasing to view.
An interactive version of this project, whereby users can generate their own texture and design. This section of the project serves to reveal the infinite possibilities in which typography can be used to create visuals. By clicking anywhere on the sketch, a random design is generated each time. This interaction allows users to explore and discover how different textures and patterns can be visualised through the use of text size, position, colour and movement.
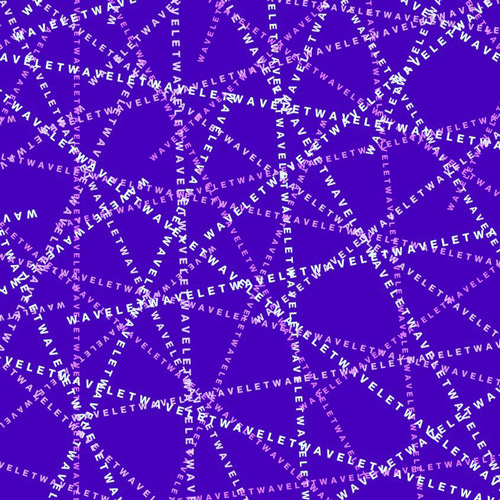
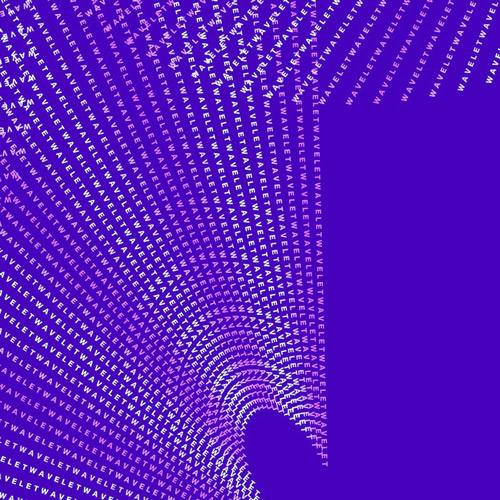
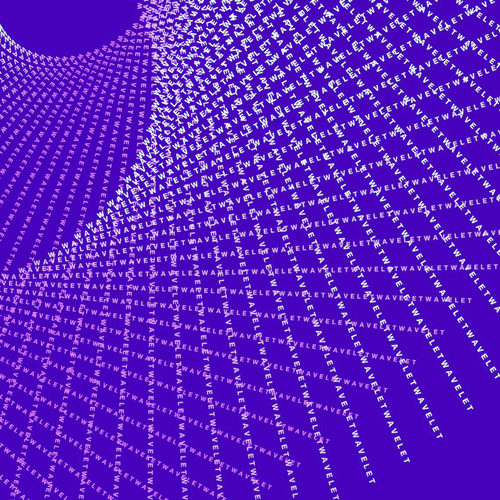
Below are some designs that were generated through this interactive sketch. Scroll through the slider to see the various patterns made with type. Try generating your own design by clicking different parts of the sketch on the left or click here.





Reflection
There have been many takeaways in this workshop, especially since I had no background in javascript. Based on my previous experiences with HTML and CSS, I didn’t enjoy coding as it felt really technical and difficult. Hence going into this workshop, I was filled with worries and anxieties. However, as this workshop draws to an end, I am grateful to have had the chance to attend this workshop. Through this workshop, I discovered that generative type presents us with so much more creative possibilities. Code has become a useful tool that allows us to explore further with our designs. I had so much fun working on the projects and weekly sketches. With all of these practices, I finally know how to work with javascript now which greatly helped in my Info Design project as well. After this workshop, I think I can finally start to appreciate coding and even enjoy it.